הפוסט הזה נולד בצעקות. יונתן מנהל התשתיות שלנו כל פעם "שוטף" אותנו על כך שאנו ולקוחותינו מעלים תמונות ענק לאתרים.
אז החלטנו לעשות סדר ללקוחותינו ולעצמנו.
לא צריך להיות גאון קידום אתרים כדי להבין שאם אתר עולה מהר, זה טוב לגולש, אם זה טוב לגולש גוגל מקדמים את הנושא.
הם כל כך מקדמים את הנושא, שהם פתחו לאחרונה את המדד של מהירות למובייל אפילו והם מפנים לכל הכשלים של האתר.
בפועל מהירות נמדדת מהרבה נושאים אשר ניתן לראותם במדד של גוגל.
לא ניכנס כאן לכל הנושאים, רק לנושא התמונות. זה הפעולה הכי פשוטה יחסית והכי מתגמלת ברמת המהירות.
ראשית לפלטפורמות:
מי שעובד בפוטושופ אז קודם להגדיר את Image Size ואחרי זה יש Save for Web .
מתוך שלוש האופציות הטובות החינמיות, IfranView, Gimp וגם Paint.net, אני מאד אוהב את Paint ועובד איתה קבוע.
מה אנו רוצים?
שני דברים, ראשית רזולוציה מותאמת לאתר, לא פחות ולא יותר. אם יש לי מקום לתמונה שהיא 500 על 350 אז לייצר תמונה שהיא 500 על 350, לא לתת למערכות לעבוד על "עיבוד" התמונה, המערכות בשלב זה לצערי לא שם.
דבר שני, DPI, ובגללו הפוסט הזה נוצר, זה Dots Per Inch, או תכל'ס צפיפות. להוסיף תמונות לאתר שהן לא יותר מ- 72 DPI. התמונה מגיעה מכל מיני ערוצים, בנק תמונות, מצלמות, מעצבים וכו'. וצריך לעשות לה את שתי הפעולות האלו.
איך עושים זאת?
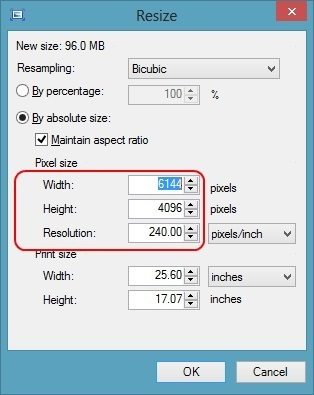
מעלים את התמונה המקורית ל Paint. בבר העליון Image > Resize
משנים את הפיקסלים וגם את הרזלוציה שזה בעצם ה- DPI לשנות ל- 72.
זהו!